

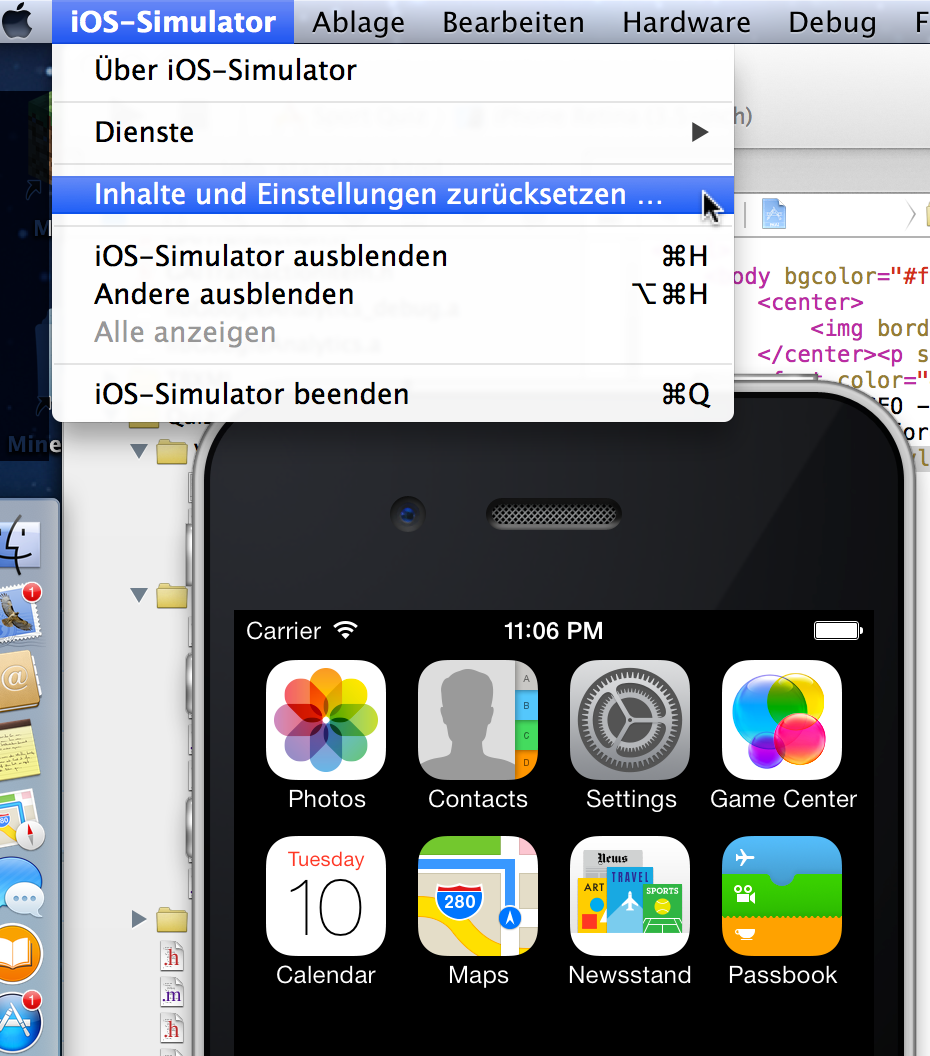
You can close Xcode, but keep the Simulator window open to install the Salesforce app in the next section.Go to File | Open Simulator to choose your preferred device.A new program called Simulator opens, displaying a mobile screen. In the menu bar, select Xcode | Open Developer Tool | Simulator.If you already have Xcode installed, there’s no need to reinstall it. Download and install the latest version of Xcode.After it’s configured, you can run the iOS simulator straight from your Visual Studio Code environment, which you learn about later.

Xcode is the integrated developer environment (IDE) for iOS mobile applications and contains an iOS simulator you can use to test your Lightning web components. If you don’t have a macOS machine, scroll down and click Verify Step to skip to the next step in the project to install the Android emulator. You can only use the iOS Mobile Simulator on macOS.
#IOS SIMULATOR XCODE HOW TO#
Let’s go over how to add these tools to your development environment and use them while developing. That way, you know with certainty that your users won’t encounter easily avoidable issues.įortunately, you can view, test, and even debug your Lightning web components against iOS devices or Android devices straight from your desktop using mobile simulators. Of course, there’s a chance that a component you develop is already mobile-friendly, but it’s worth verifying any way because it’s not that much extra effort. With more Salesforce users running their businesses from their phones, you can reach a wider audience by making your Lightning web components mobile-friendly. If you need help with setting up your org for local development, you can use this guide for help.ĭevelop Mobile-Friendly Lightning Web Components Make sure your org is set up for local development.Make sure you installed the Salesforce Command Line Tools.

Make sure you have Visual Studio Code installed.Complete the Quick Start: Lightning Web Components module.Before you begin, make sure you’ve completed the following prerequisites.


 0 kommentar(er)
0 kommentar(er)
